Tutorial Membuat Vector di Photoshop / Membuat Foto Menjadi Kartun – Alhamdulillah akhirnya postingan yang saya buat sedikit demi sedikit ini selesai dan bisa saya publish. Hari ini saya akan berbagi tutorial Membuat Vector di Photoshop atau Membuat Foto Menjadi Kartun. Mungkin bagi anda yang sudah berpengalaman dalam bindang desaign grafis tentu anda sudah tidak asing lagi dengan salah satu teknik desaign grafis yang cukup populer ini. Biasanya teknik vector digunakan untuk membuat kartun dan pada dasarnya kebanyakan orang-orang membuat vector menggunakan Corel Draw atau Adobe Illustrator, tetapi ada juga beberapa orang yang menggunakan Photoshop. Biasanya teknik vector di Photoshop digunakan untuk membuat foto menjadi kartun.
Baiklah, sekarang kita akan belajar menggunakan teknik vector untuk membuat foto asli menjadi kartun. Tapi, sebelum kita mulai, pastikan anda telah mengusai penggunaan Pen Tool (P), karena dalam proses pembuatan vector menggunakan photoshop, hampir seluruh langkah-langkahnya menggunakan Pen Tool (P). Apabila anda belum mahir menggunakan Pen Tool (P), silahkan anda baca postingan saya yang berjudul Dasar Photoshop: Mengenal Selelction Tool & Cara Menggunakanya. Sebagai contoh, disini saya akan menggunakan foto dari salah satu model dan juga actor luar negeri Aliana Taylor “Ali” Lohan. Ok! Mari kita mulai.

Buka gambar Ali Lohan, pertama kita akan membuat bagian wajah dan leher, caranya buatlah layer baru (Ctrl + Shif + N) dengan nama “Wajah & Leher”. Selanjutnya buatlah pola kira-kira seperti gambar dibawah ini menggunakan Pen Tool (P).

Kemudian kita akan mewarnai pola yang telah dibuat, caranya atur terlebih dahulu warna foreground menjadi warna kulit (#FFE7C0). Setelah itu, klik kanan pada gambar kemudian pilih Fill Path > Ok.

Maka hasilnya akan seperti gambar dibawah ini.

Selanjutnya bagian rambut, buat lagi layer baru dengan nama “Rambut” diatas layer ”Wajah & Leher”. Atur warna foreground menjadi warna hitam (#000000). Selanjutnya gunakan lagi Pen Tool (P) untuk membuat pola rambut, tapi sebelumnya non-aktifkan terlebih dahulu Layer Visibility (klik icon kecil bergambar mata disebelah kiri thumbnail layer) pada layer “Wajah & Leher” agar lebih memudahkan anda untuk mengikuti pola rambut dari gambar asli yang akan di edit.

Jika sudah, aktifkan kembali Layer Visibility pada layer “Wajah & Leher” kemudian klik kanan lagi pada gambar lalu pilih Fill Path > OK, maka anda akan meihat hasilnya seperti gambar dibawah ini.

Sekarang kita akan membuat alis, non-aktifkan kembali Layer Visibility pada layer “Wajah & Leher”, kemudian buatlah layer baru diatasnya dengan nama “Alis”. Klik Brush Tool (B), lalu atur diameter-nya menjadi 9px dan hardness-nya 0%. Selanjutnya gunakan kembali Pen Tool (P) dan buatlah garis-garis mengikuti gambar alis dari foto Ali Lohan, seperti contoh gambar dibawah ini.

Selanjutnya pastikan pengaturan foreground anda adalah warna hitam (#000000). Aktifkan kembali Layer Visibility pada layer “Wajah & Leher” klik kanan pada gambar lalu pilih Stroke Path, kemudian pada kotak pilihan silahkan anda pilih Brush dan jangan lupa untuk memberikan tanda centang pada pilihan Simulate Pressure, setelah itu klik OK.

Maka anda akan mendapatkan hasil seperti contoh gambar dibawah ini.

Berikutnya adalah membuat bagian mata dan kita akan ita mulai dari mata kiri, non-aktifkan terlebih dahulu layer “Wajah & Leher” dan buatlah layer baru (Ctrl + Shift + N) diatasnya dengan nama “Mata 1”, kemudian untuk warna foreground adalah (#000000). Buatlah pola menggunakan Pen Tool (P) seperti contoh gambar dibawah ini. Kemudian klik kanan pada gambar lalu pilih Fill Path > Ok.

Buat lagi layer baru dengan nama “Mata 2" dibawah layer “Mata 1” dan atur warna foreground-nya menjadi (#B77664). Gunakan Pen Tool (P) untuk membuat pola seperti contoh gambar dibawah ini. Selanjutnya berikan warna, caranya masih sama dengan langkah sebelumnya, yaitu klik kanan pada gambar lalu pilih Fill Path , tapi sebelum meng-klik tombol OK, pada pilihan Rendering atur terlebih dahulu feather radius-nya menjadi 1 px , kemudian silahkan klik tombol OK .

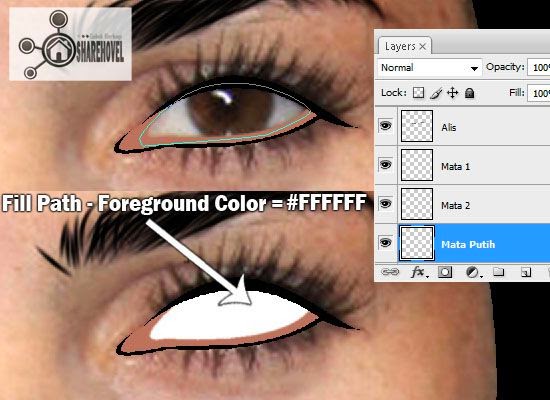
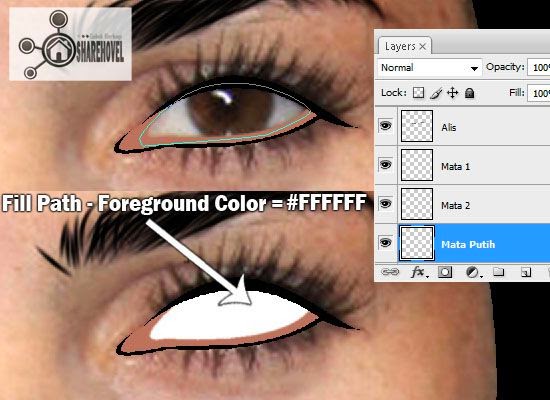
Kali ini buat layer baru dibawah layer “Mata 2” dengan nama “Mata Putih”, karena kita akan membuat bagian mata yang berwarna putih dan caranya masih sama dengan langkah sebelumnya, yaitu membuat pola terlebih dahulu, kemudian diberi warna dengan cara melakukan klik kanan pada gambar, kemudian pilih fill Path > OK. dan untuk warna foreground-nya adalah #FFFFFF.

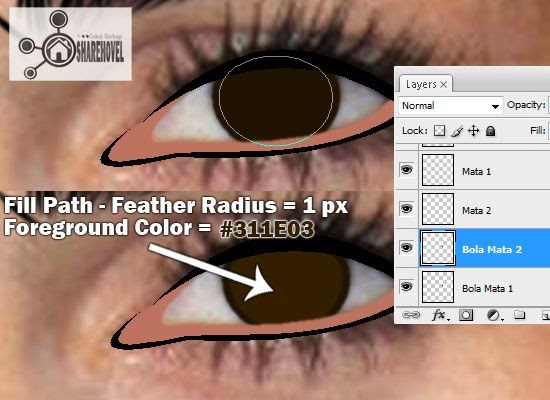
Sekarang non-aktifkan Layer Visibility pada layer “Mata Putih”, kemudian kita akan membuat bagian bola mata. Buatlah layer baru dengan nama “Bola Mata 1” diatas layer “Mata Putih”, dan buatlah pola menggunakan Pen Tool (P) atau Ellipse Tool (U) dan atur warna foreground-nya menjadi #1E1302. seperti biasa klik kanan gambar kemudian pilih Fill Path dan atur feather radius-nya menjadi 1 px lalu klik OK.

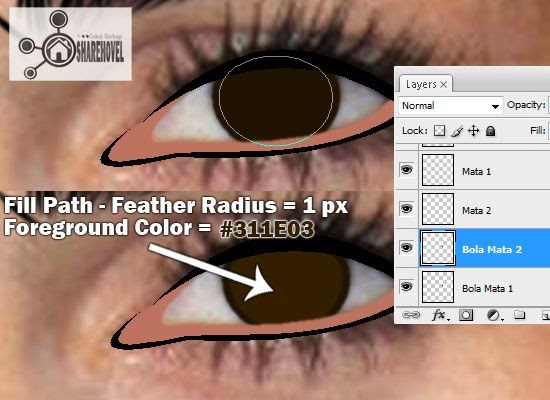
Selanjutnya, buat lagi layer baru dengan nama “Bola Mata 2” dan ulangi langkah sebelumnya untuk memberikan warna, tapi kali ini pola-nya sedikit lebih kecil dan untuk warna Foreground-nya adalah #311E03.

Sekarang buat lagi layer baru dengan nama “Bola Mata 3” diatas layer “Bola Mata 2”. Klik Brush Tool (B) lalu atur diameter-nya menjadi 5 px dan hardness 0% kemudian atur warna foreground menjadi #DD8C1B. Selanjutnya buatlah pola seperti gambar dibawah ini.menggunakan Pen Tool (P), setelah itu klik kanan pada gambar dan pilih Stroke Path dan jangan lupa untuk memberikan tanda centang pada pilihan Simulate Pressure, lalu klik OK.

Gandakan layer (CTRL + J) “Bola Mata 3”, maka akan muncul layer baru dengan nama “Bola Mata 3 copy” . Putrlah beberapa derajat layer “Bola Mata 3 copy” menggunakan Free Transform Tool (CTRL + T) seperti contoh gambar dibawah ini. Jika sudah, gabungkan layer (Marge Layer) “Bola Mata 3” dan “Bola Mata 3 copy” dan ubah kembali nama layernya menjadi “Bola Mata 3”, kemudian atur opacity layernya menjadi 35%.

Berikutnya buat lagi layer baru dengan nama “Bola mata 4” dan atur warna foreground menjadi #BE8D4B.Selanjutnya buatlah pola seperti gambar dibawah menggunakan Pen Tool (P), lalu klik kanan pada gambar dan pilih Fill Path dan atur feather radius-nya menjadi 1 px lalu klik OK. Kemudian kurangi opacity layernya menjadi 18%.

Ok! Langkah berikutnya adalah membuat pupil mata, buatlah layer baru dengan nama “Pupil”, silahkan anda non-aktifkan Layer Visibility mulai dari layer “Bola Mata1” sampai “Bola Mata 4”. Selanjutnya atur warna Foregroud menjadi hitam (#000000) gunakan Pen Tool (P) atau Ellipse Tool (U) untuk membuat pola lingkaran seperti gambar dibawah ini. Jika sudah, silahkan anda beri warna dengan menu Fill Path dan pastikan feather radius-nya adalah 1 px.

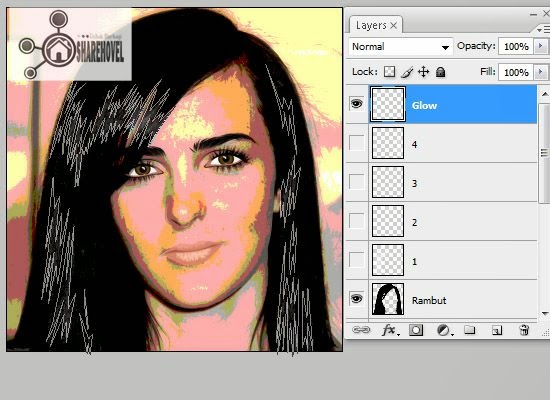
Selanjutnya kita akan membuat cahaya pada bola mata, silahkan non-aktifkan Layer Visibility pada layer “Pupil” dan perhatikan pada bagian bola mata foto Ali Lohan. Nah! silahkan anda buat layer baru dengan nama “Glow” kemudian gunakan Brussh Tool (B) dengan diameter sekitar 15px dan hardness 0%, jangan upa atur warna foreground menjadi warna putih (#FFFFFF) dan silahkan anda brush sesuai dengan cahaya pada bagian bola mata foto Ali Lohan. Jika sudah, aktifkan kembali Layer Visibility mulai dari layer “Pupil” hingga layer “Mata Puith”.

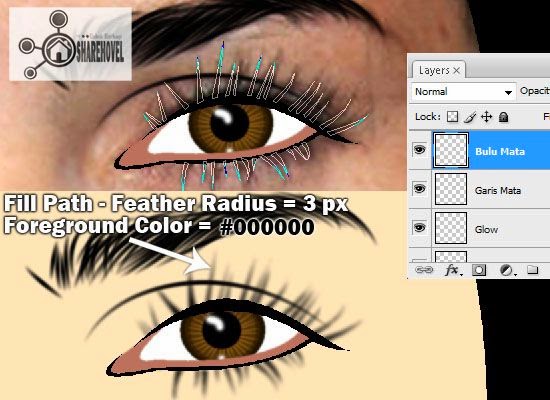
Selanjutnya kita akan membuat garis pada kelopak mata bagian atas, buatlah layer baru dengan nama “Garis Mata” diatas layer “Glow” , kemudian klik Brush Tool (B) atur diameter-nya menjadi 9 px dan hardness 0%. Kemudian atur warna foreground-nya menjadi #000000. Selanjutnya gunakan Pen Tool (P) dan buatlah garis seperi gambar dibawah. Setelah itu klik kanan pada gambar dan pilih Stroke Path dan jangan lupa berikan tanda centang pada pilihan Simulate Pressure, kemudian klik OK.

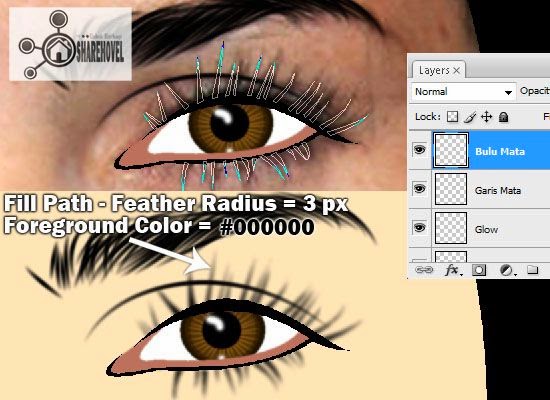
Ok, kita lanjut ke tahap berikutnya yaitu mebuat bulu mata, buatlah layer baru diatas layer “Garis mata” dengan nama “Bulu Mata” selanjutnya atur warna foreground menjadi warna hitam (#00000). Buatlah pola bulu mata mengikuti bagian bulu mata dari foto asli Ali Lohan menggunakan Pen Tool (P) dan jika sudah, aktfikan kembali Layer Visibility pada layer “Wajah & Leher” dilanjutkan dengan memberi warna pada pola bola mata yang telah dibuat melalui menu Fill Path dengan feather radius sebesar 3 px, kemudian klik OK.

Gabungkan semua layer mata, mulai dari layer “Mata 1” sampai layer “Mata putih” kedalam satu group layer dengan nama “Mata Kiri”, untuk menghemat tempat pada layer palette. Nah,sekarang vector mata sebelah kiri sudah jadi.

Dan untuk membuat vector pada mata kanan, silahkan ulangi langkah-langkah mulai dari STEP 4 sampai STEP 7. Jika sudah, maka hasilnya kira-kira seperti contoh gambar dibawah ini.

Baiklah, langkah selanjutnya adalah membuat hidung. Non-aktifkan kembai Layer Visibility pada layer “Wajah & Leher” kemudian buatlah layer baru diatasnya dengan nama “Hidung 1”. Atur warna foreground menjadi #E1AC7B, lalu buatlah pola seperti gambar dibawah ini menggunakan Pen Tool (P). Jika sudah, beri warna melalui menu Fill Path dengan feather radius sebesar 3 px, kemudian klik OK.

Buat lagi layer baru dengan nama “Hidung 2” dan kemudian ulangi langkah sebelumnya, tapi kali ini dengan pola berbeda dan untuk warna foreground adalah #000000.

Selanjutnya atur opacity layer “Hidung 1” dan“Hidung 2” masing-masing 50%, kemudian satukan kedua layer tersebut kedalam sebuah group layer dengan nama “Hidung”.
Ok! Kita lanjut ke tahap berikutnya, yaitu membuat vector pada bagian bibir, silahkan anda non-aktifkan Layer Visibility pada layer “Wajah & Leher” terlebih dahulu. Buatlah layer baru dengan nama “Bibir 1” diatas layer “Wajah & Leher”, kemudian buatlah pola berbentuk bibir (mengikuti foto asli) menggunakan Pen Tool (P). Atur warna foreground menjadi #EB9883, jika sudah klik kanan pada gambar dan pilih Fill Path, atur feather radius sebesar 0 px kemudian klik OK.

Buatlah layer baru dengan nama “Bibir 2” diatas layer “Bibir 1”. Atur warna foreground menjadi #D98068,selanjutnya buatlah garis seperti gambar dibawah ini menggunakan Pen Tool (P). jika sudah, silahkan beri warna pada pola yang telah dibuat melalui menu Fill Path dengan ukuran feather radius sebesar 3 px.

Kurangi opacity layer “Bibir 1” sekitar 58% dan non-aktifkan Layer Visibility pada layer “Bibir 2” lalu buat lagi layer baru dibawah layer “Bibir 2” dengan nama “Bibir 3”, kemudian atur warna foreground menjadi #E99C79. Selanjutnya buatlah pola kira-kira seperti gambar dibawah , kemudian ulangi langkah yang sama dengan sebelumnya untuk memberikan warna pada pola yag telah dibuat.

Berikutnya buat lagi layer baru dengan nama “Bibir 4” dibawah layer “Bibir 3” dan masih sama dengan langkah sebelumnya, tapi kali ini warna foreground-nya adalah #FBBDA9 dan untuk polanya seperti contoh gambar dibawah ini.

Buatlah layer baru dengan nama “Bibir 5” diatas layer “Bibir 2” kemudian non-aktifkan Layer Visibility pada layer “Bibir 3” dan “Bibir 4” lalu lanjutkan dengan cara yang sama seperti sebelumnya, tapi untuk warna foreground-nya adalah #A65142 dan polanya seperti gambar dibawah ini.

Ok, jika sudah silahkan aktifkan kembali Layer Visibility pada layer “Bibir 2”, “Bibir 3”, dan “Bibir 4”, serta kembalikan opacity layer “Bibir 1” menjadi 100%. Kemudian buatlah layer baru dengan nama “Lips Shadow” dibawah layer “Bibir 1”, atur warna foreground menjadi #E7BD97. Selanjutnya buatlah pola kira-kira seperti gambar dibawah , kemudian ulangi langkah yang sama dengan sebelumnya untuk memberikan warna pada pola yag telah dibuat.

Sekarang gabungkan semua layer bibir, mulai dari layer “Lips Shadow” hingga “Bibir 1” kedalam satu grup layer dengan nama “Bibir”. aktifkan Layer Visibility pada layer “Wajah & Leher”, nah sekarang vector untuk bagian bibir telah selesai.

Selanjutnya kita akan memberikan beberapa paduan warna kulit untuk wajah agar vector terlihat lebih dinamis, biasanya proses ini disebut tracing. Pertama non-aktifkan Layer Visibility pada layer “Wajah & Leher”, lalu gandakan layer (CTRL + J) “Background” (foto asli Asli Lohan). Maka akan muncul layer baru dengan nama “Background copy”, klik layer tersebut dan masuk ke menu Image > Adjustment > Posterize, atur Level-nya menjadi 4 kemudian klik OK.

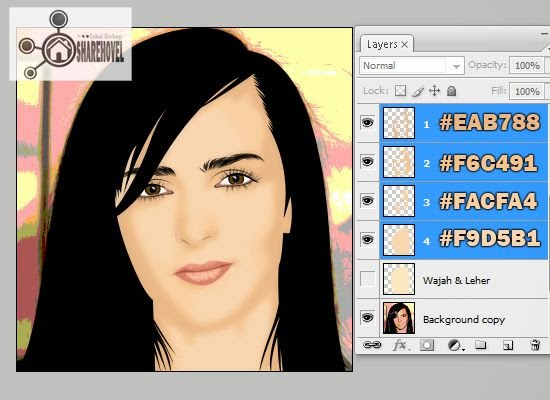
Setelah memberikan efek Posterize pada layer “Background copy”, maka anda akan melihat terdapat beberapa campuran warna pada foto Ali Lohan. Nah, warna-warna tersebutlah yang akan kita jadikan patokan untuk melakukan proses tracing atau memberikan beberapa paduan warna kulit pada wajah. Namun, dari beberapa warna yang terbentuk dari hasil Posterize, dalam tutorial ini kita hanya akan fokus pada 4 warna saja, diantaranya warna merah, hijau, kuning, dan merah muda. Perhatikan gambar dibawah ini.

Terlebih dahulu kita persiapkan beberapa paduan warna kulit, dibawah ini saya sudah sediakan beberapa jenis warna-warna kulit.

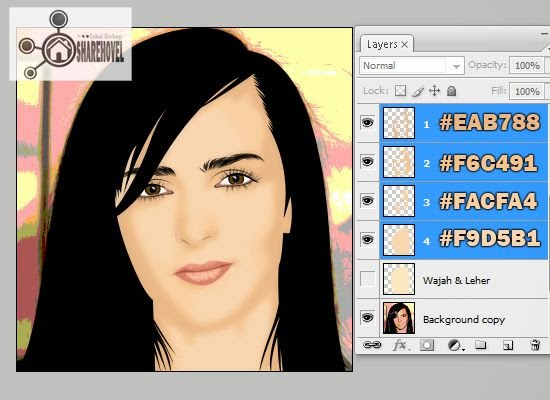
Ok! Sekarang kita mulai dari warna pertama, yaitu merah. Buatlah layer baru dengan nama “1” diatas layer “Wajah & Leher”, kemudian silahkan anda membuat pola mengikuti warna merah. Jika sudah, atur warna foreground menjadi warna kulit nomor 1 sesuai pada gambar sebelumnya (#EAB788). Selanjutnya klik kanan pada gambar kemudian pilih Fill Path dan atur feather radius-nya menjadi 20 px, lalu klik OK.

Silahkan anda terpakan langkah sebelumnya untuk 3 warna berikutnya, yaitu hijau, kuning, dan merah muda dan sesuaikan dengan warna kulit seperti contoh pada gambar warna kulit sebelumnya. Yang perlu anda ingat juga adalah setiap warna satu layer, dan letakkan setiap layer baru yang anda buat dibawah layer sebelumnya, contohnya anda tadi telah membuat layer “1” untuk warna pertama (merah), maka untuk warna ke-2 (hijau) anda buat layer baru dengan nama “2” dibawah layer “1”, dan begitu seterusnya hingga layer ke-4. Jika sudah, maka hasilnya kira-kira seperti contoh gambar dibawah ini.

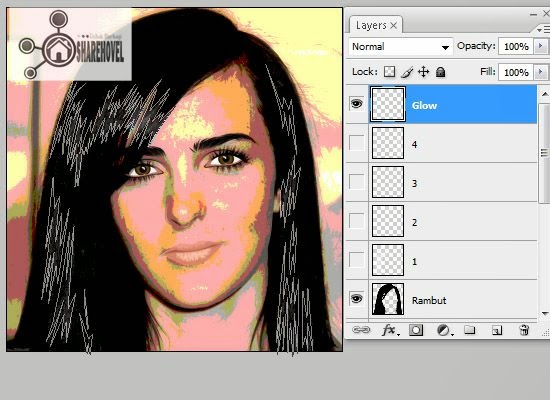
Non-aktifkan Layer Visibility pada layer-layer yang kita buat untuk tracing wajah, yaitu layer “1” hingga layer “4” dan buatlah layer baru dengan nama “Glow” diatas layer “1”, kemudian atur warna foreground menjadi #FFF5EC lalu buatlah pola seperti gambar dibawah ini. Dan jika sudah, silahkan beri warna melalui menu Fill Path dengan feather radius-nya sebesar 30 px. Selanjutnya masuk ke menu Filter - Gaussian Blur dan atur radius-nya sekitar 36 px , lalu klik OK. Kurangi opacity layernya menjadi 58%.

Selanjutnya adalah membuat efek bayanang antara dagu dan leher, Non-aktifkan Layer Visibility pada layer “Background copy” dan buatlah layer baru dengan nama “Shadow” diatas layer “Glow” kemudian atur warna foreground menjadi #000000 dilanjutkan dengan membuat pola kira-kira seperti gambar dibawah ini. Jika sudah, aktifkan kembali Layer Visibility pada layer yang kita buat untuk tracing wajah, yaitu layer “1” hingga layer “4” , silahkan anda anda masuk ke menu Fill Path dengan feather radius-nya sebesar 3 px untuk memberi warna pada poa bayangan yang telah dibuat. Selanjutnya silahkan anda beri sedikit sentuhan Filter Gaussian Blur dengan radius sebesar 9px, setelah itu atur opacity layernya menjadi 20%.

Jika sudah, silahkan anda satukan mulai dari layer “Wajah & Leher” hingga layer “Shadow” kedalam satu group layer dengan nama “Wajah & Leher”. Nah! proses untuk tracing pada wajah telah selesai dan mari kita lanjut ketahap berikutnya, yaitu tracing pada rambut.
Baiklah, kita masuk ketahap akhir dari tutorial ini, yaitu membuat efek pada rambut. Kita mulai dengan membuat efek garis-garis rambut pada bagian rambut sebelah kanan, pertama nonaktifkan Layer Visibility pada group layer “Wajah & Leher” dan kurangi opacity layer “Rambut” kira-kira 50% sampai 40%. Klik Brush Tool (B) dan atur diameter-nya menjadi 5 px dan hardness sebesar 0%. Ok, sekarang perhatikan bagian yang berwana putih pada rambut dari foto asli Ali Lohan. Buatlah layer baru dengan nama layer “1” kemudian silahkan gunakan Pen Tool (P) anda untuk membuat pola bergaris-garis mengikuti bagian yang berwarna putih pada rambut Ali Lohan, seperti contoh gambar dibawah ini. Selanjutnya atur warna foreground menjadi warna putih (#FFFFFF) dan jika sudah, klik kanan pada gambar dan pilih Stroke Path, pastikan anda memberi tanda centang pada pilihan Simulate Pressure dan dilanjutkan dengan meng-klik OK. Jangan lupa kurangi opacity layernya menjadi 25%.

jika efek garis yang telah anda buat dari hasil Stroke Path terihat kurang, anda dapat menggandakan (CTRL + J) layer dari hasil Stroke Path tersebut, kemudian anda geser kekanan atau kekiri menggunakan Free Transform Tool (CTRL + T).
Baiklah, silahkan anda lanjutkan membuat garis-garis pada bagian rambut yang lainnya dengan mengulangi langkah sebelumnya dan sama dengan pada saat proses tracing pada wajah di STEP 10, usahakan setiap satu bagian rambut yang akan anda buatkan garis adalah satu layer, sebagai contoh disini saya membuat 4 layer dan hasilnya kira-kira seperti gambar dibawah ini.

Berikutnya non-aktifkan Layer Visibility pada layer-layer yang anda buat untuk membuat efek garis rambut, kemudian untuk layer “Background copy” silahkan anda aktifkan kembali Layer Visibility-nya.Buatlah layer baru dengan nama “Glow” dan letakkan posisinya paling atas diantara semua layer/group pada layer palette.Kemudian perhatikan lagi bagian putih pada bagian rambut Ali Lohan, silahkan gunakan Pen Tool (P) untuk membuat pola mengikuti bagian putih tersebut.

Jika sudah, pastikan warna foreground anda adalah warna putih (#FFFFFF), dan silahkan anda warnai pola yang telah anda buat melalui menu Fill Path dengan feather radius-nya sebesar 3 px, lalu klik OK. Kemudian atur opacity layernya menjadi 30%.

Nah, aktifkan kembali layer-layer Layer Visibility pada layer-layer yang anda buat untuk membuat efek garis rambut dan juga pada group layer “Wajah & Leher” dan untuk layer “Background” dan “Background copy” silahkan anda nonaktifkan kembali Layer Visibility-nya. Selanjutnya satukan semua layer rambut mulai dari layer “Glow” hingga layer “Rambut” kedalam sebuah group layer dengan nama “Rambut”.

Ok, sekarang kita telah selesai membuat vector dari foto Ali Lohan yang telah kita ubah menjadi kartun, silahkan anda berikan background sesuai dengan selera anda.

Ok, itulah tadi Tutorial Membuat Vector di Photoshop / Membuat Foto Menjadi Kartun, semoga bisa bermanfaat untuk anda. Dan pesan dari saya adalah tutorial diatas hanyalah sebuah contoh, dan saya sarankan jangan terlalu terpaku pada tutorial, maksudnya adalah anda tidak harus benar-benar mengikuti tutorial diatas secara keseluruhan, silahkan berimprovisasi mulai dari, pola hingga warna-warna sesuai dengan kreatifitas anda untuk melatih kemampuan anda dalam mengolah photoshop. Dan apabila ada yang kurang anda mengerti dari tahap-tahap diatas dibawah ini saya sediakan Video Tutorial Membuat Vector di Photoshop / Membuat Foto Menjadi Kartun, ok saya sudahi dulu postingan hari ini, wassalam.
Baiklah, sekarang kita akan belajar menggunakan teknik vector untuk membuat foto asli menjadi kartun. Tapi, sebelum kita mulai, pastikan anda telah mengusai penggunaan Pen Tool (P), karena dalam proses pembuatan vector menggunakan photoshop, hampir seluruh langkah-langkahnya menggunakan Pen Tool (P). Apabila anda belum mahir menggunakan Pen Tool (P), silahkan anda baca postingan saya yang berjudul Dasar Photoshop: Mengenal Selelction Tool & Cara Menggunakanya. Sebagai contoh, disini saya akan menggunakan foto dari salah satu model dan juga actor luar negeri Aliana Taylor “Ali” Lohan. Ok! Mari kita mulai.
Bahan :
Hasil Akhir

STEP 1
Buka gambar Ali Lohan, pertama kita akan membuat bagian wajah dan leher, caranya buatlah layer baru (Ctrl + Shif + N) dengan nama “Wajah & Leher”. Selanjutnya buatlah pola kira-kira seperti gambar dibawah ini menggunakan Pen Tool (P).

Kemudian kita akan mewarnai pola yang telah dibuat, caranya atur terlebih dahulu warna foreground menjadi warna kulit (#FFE7C0). Setelah itu, klik kanan pada gambar kemudian pilih Fill Path > Ok.

Maka hasilnya akan seperti gambar dibawah ini.

STEP 2
Selanjutnya bagian rambut, buat lagi layer baru dengan nama “Rambut” diatas layer ”Wajah & Leher”. Atur warna foreground menjadi warna hitam (#000000). Selanjutnya gunakan lagi Pen Tool (P) untuk membuat pola rambut, tapi sebelumnya non-aktifkan terlebih dahulu Layer Visibility (klik icon kecil bergambar mata disebelah kiri thumbnail layer) pada layer “Wajah & Leher” agar lebih memudahkan anda untuk mengikuti pola rambut dari gambar asli yang akan di edit.

Jika sudah, aktifkan kembali Layer Visibility pada layer “Wajah & Leher” kemudian klik kanan lagi pada gambar lalu pilih Fill Path > OK, maka anda akan meihat hasilnya seperti gambar dibawah ini.

STEP 3
Sekarang kita akan membuat alis, non-aktifkan kembali Layer Visibility pada layer “Wajah & Leher”, kemudian buatlah layer baru diatasnya dengan nama “Alis”. Klik Brush Tool (B), lalu atur diameter-nya menjadi 9px dan hardness-nya 0%. Selanjutnya gunakan kembali Pen Tool (P) dan buatlah garis-garis mengikuti gambar alis dari foto Ali Lohan, seperti contoh gambar dibawah ini.

Selanjutnya pastikan pengaturan foreground anda adalah warna hitam (#000000). Aktifkan kembali Layer Visibility pada layer “Wajah & Leher” klik kanan pada gambar lalu pilih Stroke Path, kemudian pada kotak pilihan silahkan anda pilih Brush dan jangan lupa untuk memberikan tanda centang pada pilihan Simulate Pressure, setelah itu klik OK.

Maka anda akan mendapatkan hasil seperti contoh gambar dibawah ini.

STEP 4
Berikutnya adalah membuat bagian mata dan kita akan ita mulai dari mata kiri, non-aktifkan terlebih dahulu layer “Wajah & Leher” dan buatlah layer baru (Ctrl + Shift + N) diatasnya dengan nama “Mata 1”, kemudian untuk warna foreground adalah (#000000). Buatlah pola menggunakan Pen Tool (P) seperti contoh gambar dibawah ini. Kemudian klik kanan pada gambar lalu pilih Fill Path > Ok.

Buat lagi layer baru dengan nama “Mata 2" dibawah layer “Mata 1” dan atur warna foreground-nya menjadi (#B77664). Gunakan Pen Tool (P) untuk membuat pola seperti contoh gambar dibawah ini. Selanjutnya berikan warna, caranya masih sama dengan langkah sebelumnya, yaitu klik kanan pada gambar lalu pilih Fill Path , tapi sebelum meng-klik tombol OK, pada pilihan Rendering atur terlebih dahulu feather radius-nya menjadi 1 px , kemudian silahkan klik tombol OK .

Kali ini buat layer baru dibawah layer “Mata 2” dengan nama “Mata Putih”, karena kita akan membuat bagian mata yang berwarna putih dan caranya masih sama dengan langkah sebelumnya, yaitu membuat pola terlebih dahulu, kemudian diberi warna dengan cara melakukan klik kanan pada gambar, kemudian pilih fill Path > OK. dan untuk warna foreground-nya adalah #FFFFFF.

STEP 5
Sekarang non-aktifkan Layer Visibility pada layer “Mata Putih”, kemudian kita akan membuat bagian bola mata. Buatlah layer baru dengan nama “Bola Mata 1” diatas layer “Mata Putih”, dan buatlah pola menggunakan Pen Tool (P) atau Ellipse Tool (U) dan atur warna foreground-nya menjadi #1E1302. seperti biasa klik kanan gambar kemudian pilih Fill Path dan atur feather radius-nya menjadi 1 px lalu klik OK.

Selanjutnya, buat lagi layer baru dengan nama “Bola Mata 2” dan ulangi langkah sebelumnya untuk memberikan warna, tapi kali ini pola-nya sedikit lebih kecil dan untuk warna Foreground-nya adalah #311E03.

Sekarang buat lagi layer baru dengan nama “Bola Mata 3” diatas layer “Bola Mata 2”. Klik Brush Tool (B) lalu atur diameter-nya menjadi 5 px dan hardness 0% kemudian atur warna foreground menjadi #DD8C1B. Selanjutnya buatlah pola seperti gambar dibawah ini.menggunakan Pen Tool (P), setelah itu klik kanan pada gambar dan pilih Stroke Path dan jangan lupa untuk memberikan tanda centang pada pilihan Simulate Pressure, lalu klik OK.

Gandakan layer (CTRL + J) “Bola Mata 3”, maka akan muncul layer baru dengan nama “Bola Mata 3 copy” . Putrlah beberapa derajat layer “Bola Mata 3 copy” menggunakan Free Transform Tool (CTRL + T) seperti contoh gambar dibawah ini. Jika sudah, gabungkan layer (Marge Layer) “Bola Mata 3” dan “Bola Mata 3 copy” dan ubah kembali nama layernya menjadi “Bola Mata 3”, kemudian atur opacity layernya menjadi 35%.

Berikutnya buat lagi layer baru dengan nama “Bola mata 4” dan atur warna foreground menjadi #BE8D4B.Selanjutnya buatlah pola seperti gambar dibawah menggunakan Pen Tool (P), lalu klik kanan pada gambar dan pilih Fill Path dan atur feather radius-nya menjadi 1 px lalu klik OK. Kemudian kurangi opacity layernya menjadi 18%.

STEP 6
Ok! Langkah berikutnya adalah membuat pupil mata, buatlah layer baru dengan nama “Pupil”, silahkan anda non-aktifkan Layer Visibility mulai dari layer “Bola Mata1” sampai “Bola Mata 4”. Selanjutnya atur warna Foregroud menjadi hitam (#000000) gunakan Pen Tool (P) atau Ellipse Tool (U) untuk membuat pola lingkaran seperti gambar dibawah ini. Jika sudah, silahkan anda beri warna dengan menu Fill Path dan pastikan feather radius-nya adalah 1 px.

Selanjutnya kita akan membuat cahaya pada bola mata, silahkan non-aktifkan Layer Visibility pada layer “Pupil” dan perhatikan pada bagian bola mata foto Ali Lohan. Nah! silahkan anda buat layer baru dengan nama “Glow” kemudian gunakan Brussh Tool (B) dengan diameter sekitar 15px dan hardness 0%, jangan upa atur warna foreground menjadi warna putih (#FFFFFF) dan silahkan anda brush sesuai dengan cahaya pada bagian bola mata foto Ali Lohan. Jika sudah, aktifkan kembali Layer Visibility mulai dari layer “Pupil” hingga layer “Mata Puith”.

STEP 7
Selanjutnya kita akan membuat garis pada kelopak mata bagian atas, buatlah layer baru dengan nama “Garis Mata” diatas layer “Glow” , kemudian klik Brush Tool (B) atur diameter-nya menjadi 9 px dan hardness 0%. Kemudian atur warna foreground-nya menjadi #000000. Selanjutnya gunakan Pen Tool (P) dan buatlah garis seperi gambar dibawah. Setelah itu klik kanan pada gambar dan pilih Stroke Path dan jangan lupa berikan tanda centang pada pilihan Simulate Pressure, kemudian klik OK.

Ok, kita lanjut ke tahap berikutnya yaitu mebuat bulu mata, buatlah layer baru diatas layer “Garis mata” dengan nama “Bulu Mata” selanjutnya atur warna foreground menjadi warna hitam (#00000). Buatlah pola bulu mata mengikuti bagian bulu mata dari foto asli Ali Lohan menggunakan Pen Tool (P) dan jika sudah, aktfikan kembali Layer Visibility pada layer “Wajah & Leher” dilanjutkan dengan memberi warna pada pola bola mata yang telah dibuat melalui menu Fill Path dengan feather radius sebesar 3 px, kemudian klik OK.

Gabungkan semua layer mata, mulai dari layer “Mata 1” sampai layer “Mata putih” kedalam satu group layer dengan nama “Mata Kiri”, untuk menghemat tempat pada layer palette. Nah,sekarang vector mata sebelah kiri sudah jadi.

Dan untuk membuat vector pada mata kanan, silahkan ulangi langkah-langkah mulai dari STEP 4 sampai STEP 7. Jika sudah, maka hasilnya kira-kira seperti contoh gambar dibawah ini.

STEP 8
Baiklah, langkah selanjutnya adalah membuat hidung. Non-aktifkan kembai Layer Visibility pada layer “Wajah & Leher” kemudian buatlah layer baru diatasnya dengan nama “Hidung 1”. Atur warna foreground menjadi #E1AC7B, lalu buatlah pola seperti gambar dibawah ini menggunakan Pen Tool (P). Jika sudah, beri warna melalui menu Fill Path dengan feather radius sebesar 3 px, kemudian klik OK.

Buat lagi layer baru dengan nama “Hidung 2” dan kemudian ulangi langkah sebelumnya, tapi kali ini dengan pola berbeda dan untuk warna foreground adalah #000000.

Selanjutnya atur opacity layer “Hidung 1” dan“Hidung 2” masing-masing 50%, kemudian satukan kedua layer tersebut kedalam sebuah group layer dengan nama “Hidung”.
STEP 9
Ok! Kita lanjut ke tahap berikutnya, yaitu membuat vector pada bagian bibir, silahkan anda non-aktifkan Layer Visibility pada layer “Wajah & Leher” terlebih dahulu. Buatlah layer baru dengan nama “Bibir 1” diatas layer “Wajah & Leher”, kemudian buatlah pola berbentuk bibir (mengikuti foto asli) menggunakan Pen Tool (P). Atur warna foreground menjadi #EB9883, jika sudah klik kanan pada gambar dan pilih Fill Path, atur feather radius sebesar 0 px kemudian klik OK.

Buatlah layer baru dengan nama “Bibir 2” diatas layer “Bibir 1”. Atur warna foreground menjadi #D98068,selanjutnya buatlah garis seperti gambar dibawah ini menggunakan Pen Tool (P). jika sudah, silahkan beri warna pada pola yang telah dibuat melalui menu Fill Path dengan ukuran feather radius sebesar 3 px.

Kurangi opacity layer “Bibir 1” sekitar 58% dan non-aktifkan Layer Visibility pada layer “Bibir 2” lalu buat lagi layer baru dibawah layer “Bibir 2” dengan nama “Bibir 3”, kemudian atur warna foreground menjadi #E99C79. Selanjutnya buatlah pola kira-kira seperti gambar dibawah , kemudian ulangi langkah yang sama dengan sebelumnya untuk memberikan warna pada pola yag telah dibuat.

Berikutnya buat lagi layer baru dengan nama “Bibir 4” dibawah layer “Bibir 3” dan masih sama dengan langkah sebelumnya, tapi kali ini warna foreground-nya adalah #FBBDA9 dan untuk polanya seperti contoh gambar dibawah ini.

Buatlah layer baru dengan nama “Bibir 5” diatas layer “Bibir 2” kemudian non-aktifkan Layer Visibility pada layer “Bibir 3” dan “Bibir 4” lalu lanjutkan dengan cara yang sama seperti sebelumnya, tapi untuk warna foreground-nya adalah #A65142 dan polanya seperti gambar dibawah ini.

Ok, jika sudah silahkan aktifkan kembali Layer Visibility pada layer “Bibir 2”, “Bibir 3”, dan “Bibir 4”, serta kembalikan opacity layer “Bibir 1” menjadi 100%. Kemudian buatlah layer baru dengan nama “Lips Shadow” dibawah layer “Bibir 1”, atur warna foreground menjadi #E7BD97. Selanjutnya buatlah pola kira-kira seperti gambar dibawah , kemudian ulangi langkah yang sama dengan sebelumnya untuk memberikan warna pada pola yag telah dibuat.

Sekarang gabungkan semua layer bibir, mulai dari layer “Lips Shadow” hingga “Bibir 1” kedalam satu grup layer dengan nama “Bibir”. aktifkan Layer Visibility pada layer “Wajah & Leher”, nah sekarang vector untuk bagian bibir telah selesai.

STEP 10
Selanjutnya kita akan memberikan beberapa paduan warna kulit untuk wajah agar vector terlihat lebih dinamis, biasanya proses ini disebut tracing. Pertama non-aktifkan Layer Visibility pada layer “Wajah & Leher”, lalu gandakan layer (CTRL + J) “Background” (foto asli Asli Lohan). Maka akan muncul layer baru dengan nama “Background copy”, klik layer tersebut dan masuk ke menu Image > Adjustment > Posterize, atur Level-nya menjadi 4 kemudian klik OK.

Setelah memberikan efek Posterize pada layer “Background copy”, maka anda akan melihat terdapat beberapa campuran warna pada foto Ali Lohan. Nah, warna-warna tersebutlah yang akan kita jadikan patokan untuk melakukan proses tracing atau memberikan beberapa paduan warna kulit pada wajah. Namun, dari beberapa warna yang terbentuk dari hasil Posterize, dalam tutorial ini kita hanya akan fokus pada 4 warna saja, diantaranya warna merah, hijau, kuning, dan merah muda. Perhatikan gambar dibawah ini.

Terlebih dahulu kita persiapkan beberapa paduan warna kulit, dibawah ini saya sudah sediakan beberapa jenis warna-warna kulit.

Ok! Sekarang kita mulai dari warna pertama, yaitu merah. Buatlah layer baru dengan nama “1” diatas layer “Wajah & Leher”, kemudian silahkan anda membuat pola mengikuti warna merah. Jika sudah, atur warna foreground menjadi warna kulit nomor 1 sesuai pada gambar sebelumnya (#EAB788). Selanjutnya klik kanan pada gambar kemudian pilih Fill Path dan atur feather radius-nya menjadi 20 px, lalu klik OK.

Silahkan anda terpakan langkah sebelumnya untuk 3 warna berikutnya, yaitu hijau, kuning, dan merah muda dan sesuaikan dengan warna kulit seperti contoh pada gambar warna kulit sebelumnya. Yang perlu anda ingat juga adalah setiap warna satu layer, dan letakkan setiap layer baru yang anda buat dibawah layer sebelumnya, contohnya anda tadi telah membuat layer “1” untuk warna pertama (merah), maka untuk warna ke-2 (hijau) anda buat layer baru dengan nama “2” dibawah layer “1”, dan begitu seterusnya hingga layer ke-4. Jika sudah, maka hasilnya kira-kira seperti contoh gambar dibawah ini.

STEP 11
Non-aktifkan Layer Visibility pada layer-layer yang kita buat untuk tracing wajah, yaitu layer “1” hingga layer “4” dan buatlah layer baru dengan nama “Glow” diatas layer “1”, kemudian atur warna foreground menjadi #FFF5EC lalu buatlah pola seperti gambar dibawah ini. Dan jika sudah, silahkan beri warna melalui menu Fill Path dengan feather radius-nya sebesar 30 px. Selanjutnya masuk ke menu Filter - Gaussian Blur dan atur radius-nya sekitar 36 px , lalu klik OK. Kurangi opacity layernya menjadi 58%.

Selanjutnya adalah membuat efek bayanang antara dagu dan leher, Non-aktifkan Layer Visibility pada layer “Background copy” dan buatlah layer baru dengan nama “Shadow” diatas layer “Glow” kemudian atur warna foreground menjadi #000000 dilanjutkan dengan membuat pola kira-kira seperti gambar dibawah ini. Jika sudah, aktifkan kembali Layer Visibility pada layer yang kita buat untuk tracing wajah, yaitu layer “1” hingga layer “4” , silahkan anda anda masuk ke menu Fill Path dengan feather radius-nya sebesar 3 px untuk memberi warna pada poa bayangan yang telah dibuat. Selanjutnya silahkan anda beri sedikit sentuhan Filter Gaussian Blur dengan radius sebesar 9px, setelah itu atur opacity layernya menjadi 20%.

Jika sudah, silahkan anda satukan mulai dari layer “Wajah & Leher” hingga layer “Shadow” kedalam satu group layer dengan nama “Wajah & Leher”. Nah! proses untuk tracing pada wajah telah selesai dan mari kita lanjut ketahap berikutnya, yaitu tracing pada rambut.
STEP 12
Baiklah, kita masuk ketahap akhir dari tutorial ini, yaitu membuat efek pada rambut. Kita mulai dengan membuat efek garis-garis rambut pada bagian rambut sebelah kanan, pertama nonaktifkan Layer Visibility pada group layer “Wajah & Leher” dan kurangi opacity layer “Rambut” kira-kira 50% sampai 40%. Klik Brush Tool (B) dan atur diameter-nya menjadi 5 px dan hardness sebesar 0%. Ok, sekarang perhatikan bagian yang berwana putih pada rambut dari foto asli Ali Lohan. Buatlah layer baru dengan nama layer “1” kemudian silahkan gunakan Pen Tool (P) anda untuk membuat pola bergaris-garis mengikuti bagian yang berwarna putih pada rambut Ali Lohan, seperti contoh gambar dibawah ini. Selanjutnya atur warna foreground menjadi warna putih (#FFFFFF) dan jika sudah, klik kanan pada gambar dan pilih Stroke Path, pastikan anda memberi tanda centang pada pilihan Simulate Pressure dan dilanjutkan dengan meng-klik OK. Jangan lupa kurangi opacity layernya menjadi 25%.

jika efek garis yang telah anda buat dari hasil Stroke Path terihat kurang, anda dapat menggandakan (CTRL + J) layer dari hasil Stroke Path tersebut, kemudian anda geser kekanan atau kekiri menggunakan Free Transform Tool (CTRL + T).
Baiklah, silahkan anda lanjutkan membuat garis-garis pada bagian rambut yang lainnya dengan mengulangi langkah sebelumnya dan sama dengan pada saat proses tracing pada wajah di STEP 10, usahakan setiap satu bagian rambut yang akan anda buatkan garis adalah satu layer, sebagai contoh disini saya membuat 4 layer dan hasilnya kira-kira seperti gambar dibawah ini.

Berikutnya non-aktifkan Layer Visibility pada layer-layer yang anda buat untuk membuat efek garis rambut, kemudian untuk layer “Background copy” silahkan anda aktifkan kembali Layer Visibility-nya.Buatlah layer baru dengan nama “Glow” dan letakkan posisinya paling atas diantara semua layer/group pada layer palette.Kemudian perhatikan lagi bagian putih pada bagian rambut Ali Lohan, silahkan gunakan Pen Tool (P) untuk membuat pola mengikuti bagian putih tersebut.

Jika sudah, pastikan warna foreground anda adalah warna putih (#FFFFFF), dan silahkan anda warnai pola yang telah anda buat melalui menu Fill Path dengan feather radius-nya sebesar 3 px, lalu klik OK. Kemudian atur opacity layernya menjadi 30%.

Nah, aktifkan kembali layer-layer Layer Visibility pada layer-layer yang anda buat untuk membuat efek garis rambut dan juga pada group layer “Wajah & Leher” dan untuk layer “Background” dan “Background copy” silahkan anda nonaktifkan kembali Layer Visibility-nya. Selanjutnya satukan semua layer rambut mulai dari layer “Glow” hingga layer “Rambut” kedalam sebuah group layer dengan nama “Rambut”.

Ok, sekarang kita telah selesai membuat vector dari foto Ali Lohan yang telah kita ubah menjadi kartun, silahkan anda berikan background sesuai dengan selera anda.

Ok, itulah tadi Tutorial Membuat Vector di Photoshop / Membuat Foto Menjadi Kartun, semoga bisa bermanfaat untuk anda. Dan pesan dari saya adalah tutorial diatas hanyalah sebuah contoh, dan saya sarankan jangan terlalu terpaku pada tutorial, maksudnya adalah anda tidak harus benar-benar mengikuti tutorial diatas secara keseluruhan, silahkan berimprovisasi mulai dari, pola hingga warna-warna sesuai dengan kreatifitas anda untuk melatih kemampuan anda dalam mengolah photoshop. Dan apabila ada yang kurang anda mengerti dari tahap-tahap diatas dibawah ini saya sediakan Video Tutorial Membuat Vector di Photoshop / Membuat Foto Menjadi Kartun, ok saya sudahi dulu postingan hari ini, wassalam.



53 comments
wah lengkap banget tutorialnya, tapi agak ribet juga ya :D
segala sesuatunya bisa di tambah atau di kurang ya lewat ps
keren mas hasil akhirnya :)
Langkahnya panjang jg ya, tpi detil...hasilnya mantab...siipp
Coba2 deh, buat blajr
tiap detilnya diperhatikan sehingga didapatkan hasil yang sempurna. pasti butuh waktu yg lama ya mas :-bd
hasilnya keren banget ya mas :) makasih sharingnya ijin bookmark ntar dicoba :D
wah detail dan king of de king banget nih tutorial photoshopnya, gimana kalau itung itung promo lag gituh....logo UBI Cilembu punya saya di editin pake ilmunya...pasti bakalanlebih kueren deh... ;)
makasih kanda :D iya emang ribet tpi klo udah paham dasarnya gak bakalan ribet lagi hehe :D
betul sekali mas Pur, makasih mas :D
makasih mas dan selamat mencoba hehe :D
iya kang, butuh waktu yang lama dan yang terpenting adalah butuh kesabaran :D
boleh kang, silahkan kang cilembu bikin konsep logonya ingin seperti apa, bisa digambar dulu dikertas, trus difoto dan kirim ke email saya. InshaAllah klo ada waktu luang saya buatin deh :D
keren2 . bingit , mantap. ijin Coba mas.
Kunjungan perdana .. salam kenal + Follow :D
Wah lengkap banget mas, buanyak dan jelas :-bd
widih... keren juga hasilnya yia bos...
terimakasih mbak :D, ok silahkan dicoba mbak
Ok silahkan mas dan salam kenal kembali :D
hehe makasih mas Prisma :D
hahaha makasih yia bos :D
Hasil akhirnya keren banget mas, jadi pengen coba praktekin nie bisa ngikuitin gak ya? Soalnya prosesnya lumayan ribet juga kayaknya nie, makasi ya udah berbagi ilmunya :)
saya sudah lama mencari cara membuat foto menjadi cartoon, ternyata dapatnya di blog super ini.....terimakasih sobat sudah berbagi ilmu...
keep happy blogging always..salam :-)
panjang juga tutornya ya gan
kujungan baliknya
hehe makasih mas Marnes. silahkan dicoba, pasti bisa kok :-bd
iye sama-sama dan terimakasih kembali daeng :D
hehe iya sob :D
Nyerah *Angkat tangan* :(
Luar biasa lengkap banget tutorialnya...
Master banget sama photoshop gan, salam kenal.
Hebaaaaat.. :D Uda suhu nih kamu. Heheheh.. :p
knapa membuat alisnya ndk bisa seperti punya ente gan ?
Pen Tool nya ndk bisa difungsikan seperti di contoh/video, sya menggunakan Photoshop CS5
gk bisanya itu kayak gimana gan? mungkin ente lupa ngasih tanda centang pada pilihan simulate pressure
udh gan ..
sya kesulitan mengoprasikan Pen Tool seperti ente dalam membuat alis itu gan, tempat saya kesulitan hanya dalam membuat alis ini gan.
Apa boleh minta video membuat alisnya saja gan, tapi videonya yg tidak terlalu cepat gan ..
ok sob, nanti klo ada waktu luang dan gak sibuk saya buatin video untuk alisnya saja :D
ok salam kenal kembali bang Walidin dan terimakasih sudah berkunjung :D
heh? :P
Oke mkasiih banyak gan :)
itu seleksi alisnya keren bgt, tapi sulit di ikuti soalnya videonya terlalu cepet =(
ni email sya gan : asyazilie@gmail.com
Mkasiih banyak slumnya :-d
Manteb. Gan.. Thank you sending us his
gan itu bkin alisnya gmna yak?
gan, itu pengaturan pen toolnya gimana biar bisa 1-1 kyk bikin alisnya itu
wedan bagus bgt hasilny ,,,, pi ribet amat ya...
keren.... pi susah...
itu pas alis gimana sih, gabisa bisa gua.
setting pen toolnya apa ?
buat garis dlu pke pen tool, terus jgan lupa kasih tanda centang pada piihan "Auto add/Delete" (dibawah tab menu), jika sudah arahkan krusor pada garis yang telah dibuat sebeumnya, terus tekan dan tahan tombo CTRL + ALT, sambil klik kiri pada mouse, tahan dan geser.
Keren mas tutorial lengkap dan sangat detail ini baru enak untuk di ikutin..
untuk brush matanya yg seperti matahari pakai apa gan? klo boleh ane minta dong.
email: fadilcrazy@gmail.com
trima kasih..
mau nanya nih mas. cara setting pen toolnya untuk buat helai rambut satu persatu dalam satu layer gimana ya soalnya saya nggak tau.
Kerennnnn.... Aku udh coba tpi hasilnya masih belum maksimal. Btw, bagian matanya itu yg paling rumit.. Membantu bgtt nih blog. :-bd
iya mbak, butuh kesabaran :D
gk ada setting2an bang, langsung pkai. palingan cuma maen di tombol alt dan ctrl. klo asih bingung nanti saya kirimin video versi slownya ke email abang jika ada waktu luang :D
terimakasih sob, semoga bermanfaat :D
wah itu cuma brush biasa sob, brush default bawaan photoshop "soft round". ngebuat bentuk mataharinya pke pen tool sob :D
wah caranya sama sob dengan membuat alis, buat garis dlu pke pen tool, terus jgan lupa kasih tanda centang pada piihan "Auto add/Delete" (dibawah tab menu), jika sudah arahkan krusor pada garis yang telah dibuat sebeumnya, terus tekan dan tahan tombo CTRL + ALT, sambil klik kiri pada mouse, tahan dan geser.
ok sama-sama dan terimakasih kembali :D, jangan nyerah, emang butuh kesabaran :D :-bd
hadirin tutorial efek purikura photoboth yg banyk di jepang sekaranh dong .... gan 😁😁
Keren, bermanfaat. terimakasih ilmunya :D
Silahkan berikan komentar, kritik atau saran anda